프로그래밍 언어/React
[React hooks]useEffect
claire
2022. 7. 6. 00:51
리액트 훅 중에서 가장 중요한 useEffect
useEffect 함수는 인자로 콜백함수를 받는다. 콜백함수란 다른 함수의 인자로 전달된 함수를 의미한다.
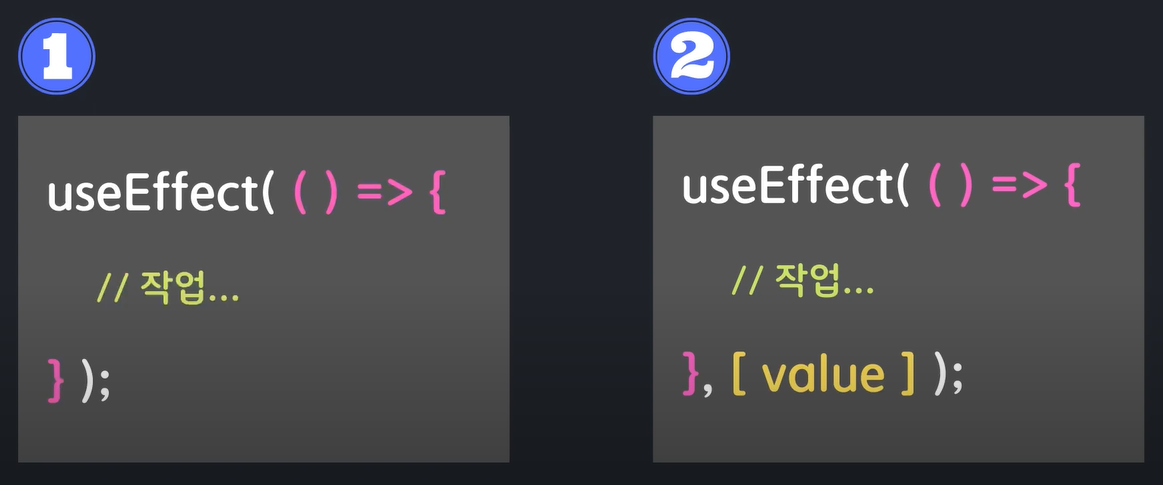
useEffect(()=>{})

1번 형태는 컴포넌트가 렌더링 될 때마다 실행된다.
2번은 화면에 첫 렌더링 될때, value값이 바뀔 때 실행된다.
useEffect(()=>{},[]) 빈 배열이면 컴포넌트가 화면에 첫 렌더링될 때 실행된다.
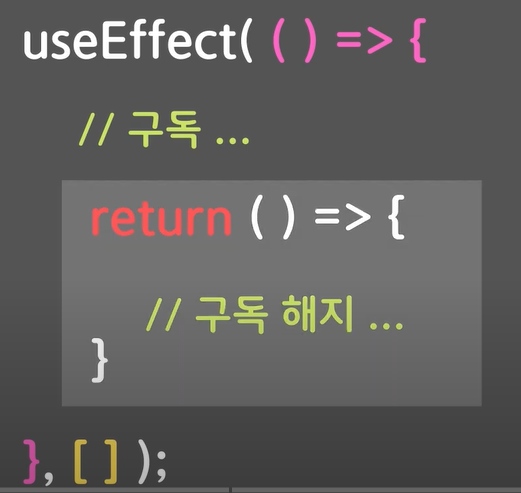
Clean Up-정리 작업이 필요하다.

useEffect
import React, { useState, useEffect } from "react";
function App() {
const [count, setCount] = useState(1);
const [name, setName] = useState("");
const handleCountUpdate = () => {
setCount(count + 1);
};
const handleInputChange = (e) => {
setName(e.target.value);
};
// 렌더링마다 매번 실행됨-렌더링 이후
useEffect(() => {
console.log("렌더링");
});
// 마운팅+count가 변화할 때마다 실행됨
useEffect(() => {
console.log("count 변화");
}, [count]);
// 마운팅 시에만 실행됨
useEffect(() => {
console.log("마운팅");
}, []);
return (
<div>
<button onClick={handleCountUpdate}>Update</button>
<span>count:{count}</span>
<input type="text" value={name} onChange={handleInputChange} />
<span>name:{name}</span>
</div>
);
}
export default App;- useEffect 에서는 함수를 반환 할 수 있는데 이를 cleanup 함수라고 부른다. cleanup 함수는 useEffect 에 대한 뒷정리를 해준다고 이해하면 된다.
Timer.js
import { useEffect } from "react";
const Timer = (props) => {
useEffect(() => {
const timer = setInterval(() => {
console.log("타이머 돌아가는 듕~");
}, 1000);
// 타이머를 다 쓰고 나서 정리를 하지 않으면 unmount되어도 계속 돌아간다.
// 타이머를 다 쓰고 나서 종료를 해줘야 한다. return 값에 함수를 주고 거기에서 정리해주면 된다.
return () => {
clearInterval(timer);
console.log("타이머가 종료되었습니다.");
};
}, []);
return (
<div>
<span>타이머를 시작합니다. 콘솔을 보쇼</span>
</div>
);
};
export default Timer;App.js
import { useState } from "react";
import Timer from "./component/Timer";
function App() {
const [showTimer, setShowTimer] = useState(false);
return (
<div>
{showTimer && <Timer />}
<button onClick={() => setShowTimer(!showTimer)}>Toggle Timer</button>
</div>
);
}
export default App;